openwrt上部署go web项目
昨天研究了一下路由器设备(openwrt),部署了最简单的go代码。
显然不能满足于此,要真正部署一个前后端项目。
试试go的兼容性到底怎么样!
一般来说在openwrt上开发Web项目有点小复杂,需要使用一种叫做lua的小众语言。我还是坚持使用go。当然只是做下尝试,没想到完全没问题。
要考虑的问题,openwrt上前端页面到底该怎么部署呢?
没有类似于apache的服务器可以使用,查找了相关资料。原来openwrt上自带了web服务器,更改下配置文件就可以。
配置文件位于 /etc/config/uhttpd
在文件的末尾添加
config 'uhttpd' 'web'
list 'listen_http' '0.0.0.0:81'
option 'home' '/tmp/web'
option 'cgi_prefix' '/cgi-bin'解释:
- 第二行的81是端口号,一般使用80作为web服务的端口号
- 第三行的/tmp/web文件夹下放置html文件
- 其余不用改动
添加完成之后,在/tmp/web下新增一个index.html文件
<h1>hello world</h1>刷新uhttpd服务
/etc/inid.d/uhttpd restart然后访问192.168.121.1:81即可看到hello world字样。

接下来我把我开发的一个前后端项目部署在openwrt上面,看看能不能成功跑起来。
项目链接:https://github.com/gocloudcoder/puhaiPower
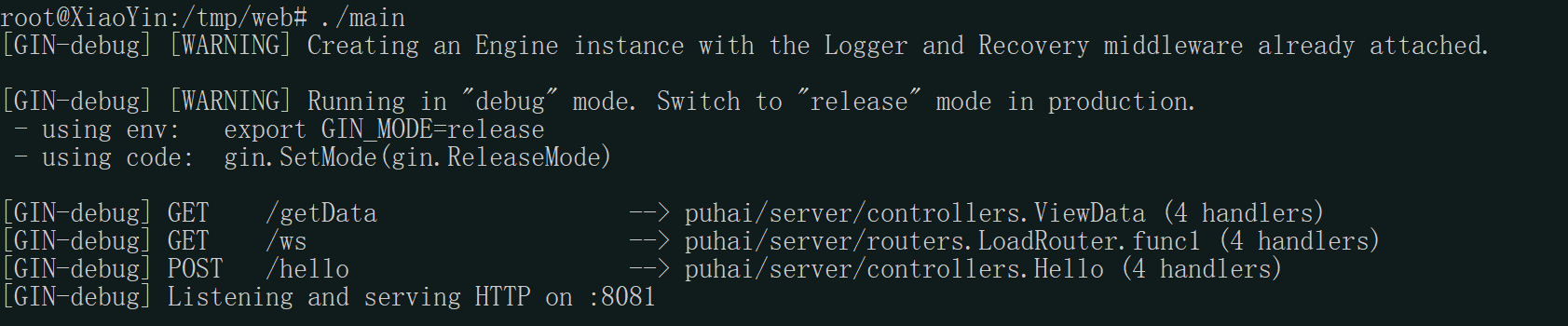
后端进行交叉编译生成main二进制程序并传到openwrt上。
GOOS=linux GOARCH=mipsle go build -ldflags "-s -w" main.go前端使用npm编译
npm run build生成一个dist文件夹,将dist文件夹传到openwrt上。
dist文件夹内容:


首先将go后端服务跑起来。

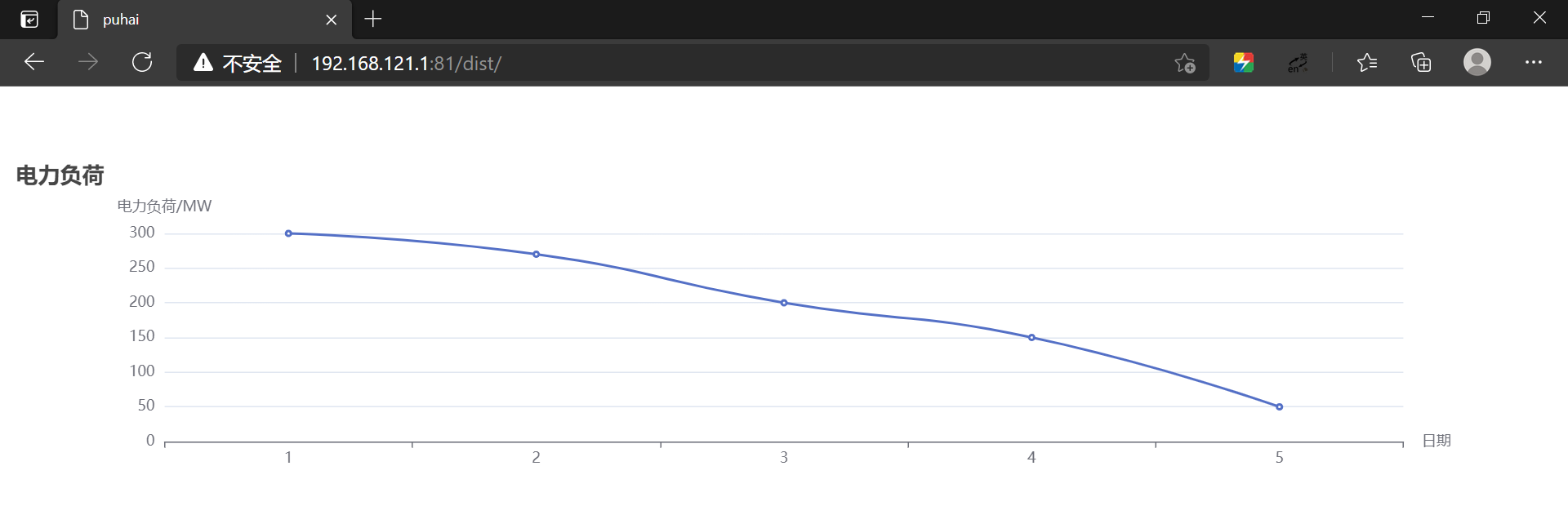
然后在浏览器上输入
http://192.168.121.1:81/dist
总结项目所使用到的技术,同时也表明兼容性很好。
go后端,包括mysql,gin,gorm,websocket。
只要是完全用Go写的代码,以及使用了完全用Go写的库,交叉编译都没有问题。
前端:Vue.js,echarts,websocket
万物互联,首先要保证的是兼容性。这些产品都做的很好,真的很 !
!