如何使用前后端统计页面的访问量?

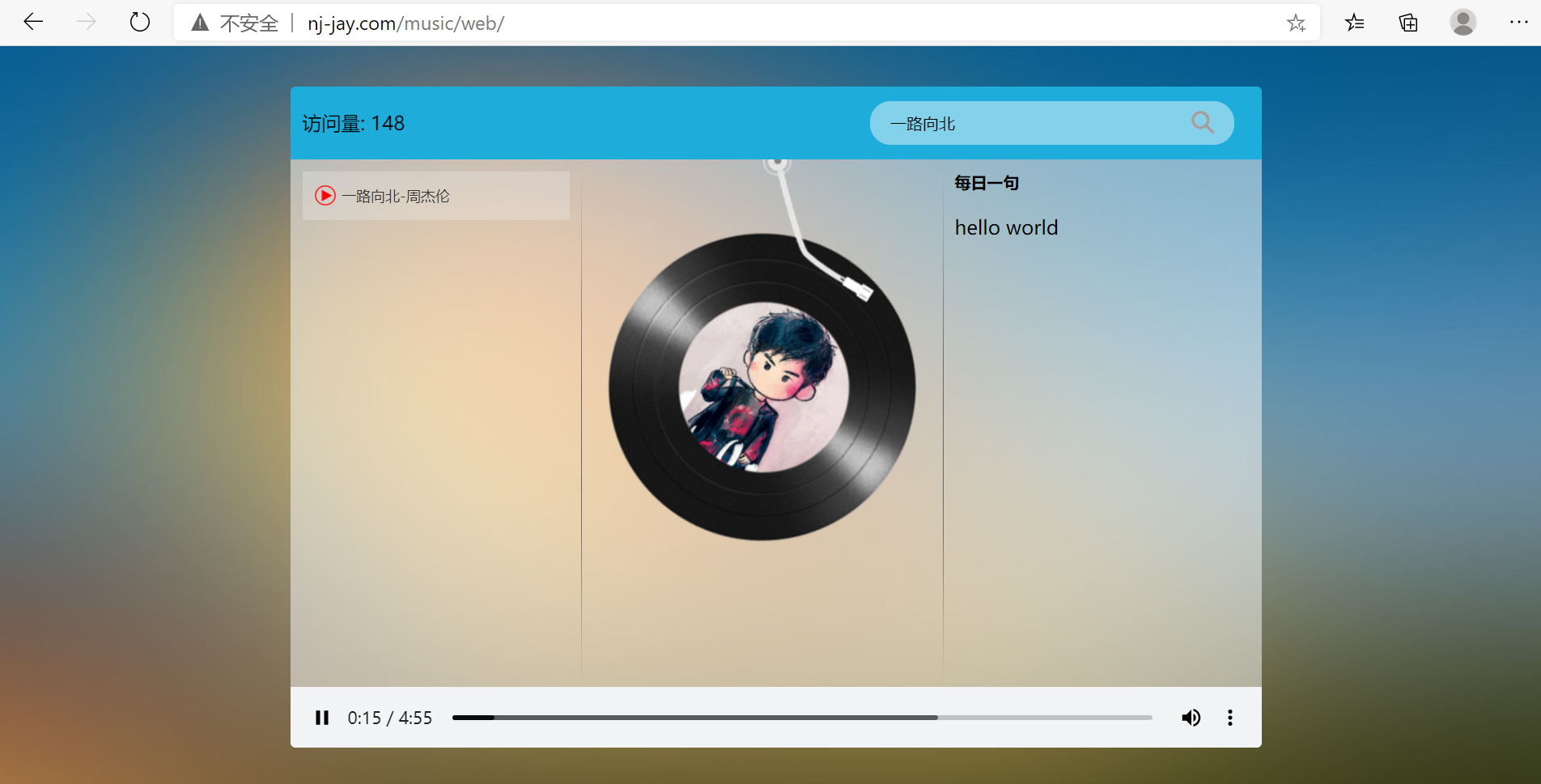
这是我的一个github项目(链接为:https://github.com/music-player),这次我们不谈音乐播放器不谈界面的设计,只讲讲该页面左上角的访问量是如何进行设计的。
前言
在设计一个功能之前,一定要先想好思路。统计页面的访问量,我们可以通过页面的刷新次数去记录。在页面每次刷新的时候去请求后端的接口,后端链接Redis数据库并将对应的键值加1,并将该键值返回给前端。
技术栈
- Go web框架gin
- Redis(Key-Value数据库)
- Vue
为什么使用Redis而不使用Mysql呢?
- 性能极高 – Redis能读的速度是110000次/s,写的速度是81000次/s
- 原子 – Redis的所有操作都是原子性的,要么执行要么不执行。
后端核心代码
service层
执行内部逻辑,并去请求Redis数据库返回键值给controller层
使用db.Incr(key string)即可将该键的值加1
有时候db的连接是坏的,因此检测到执行失败的时候进行递归调用,保证本次调用成功执行
最后返回键值
package service
func AddClickCount() string {
//Incr即键值自增
_, err := db.Incr("music_player_count").Result()
//当操作失败时递归调用
if err == io.EOF {
AddClickCount()
}
//返回该键值
return get("music_player_count")
}
func get(key string) string{
result, err := db.Get(key).Result()
if err != nil {
log.Fatal(err)
}
return result
}controller层
返回Json数据给前端
=={"code":200, "data":count}==
package controller
func ClickCount(c *gin.Context) {
//调用service层的AddClickCount()函数执行逻辑
count := service.AddClickCount()
//返回{"code":200, "data":count}
c.IndentedJSON(200, gin.H{
"code": 200,
"data": count,
})
}router层
router层暴露路由
package router
func LoadRouter(e *gin.Engine) {
//该路由回去请求controller层的ClickCount函数
//controller层又回去调用service层的AddClickCount函数进行操作
e.GET("/api/v1/click", controllers.ClickCount)
}程序入口
package main
r := gin.Default()
//加载路由
routers.LoadRouter(r)
//后端服务端口8081
err := r.Run(":8081")
if err != nil {
log.Fatal("run err")
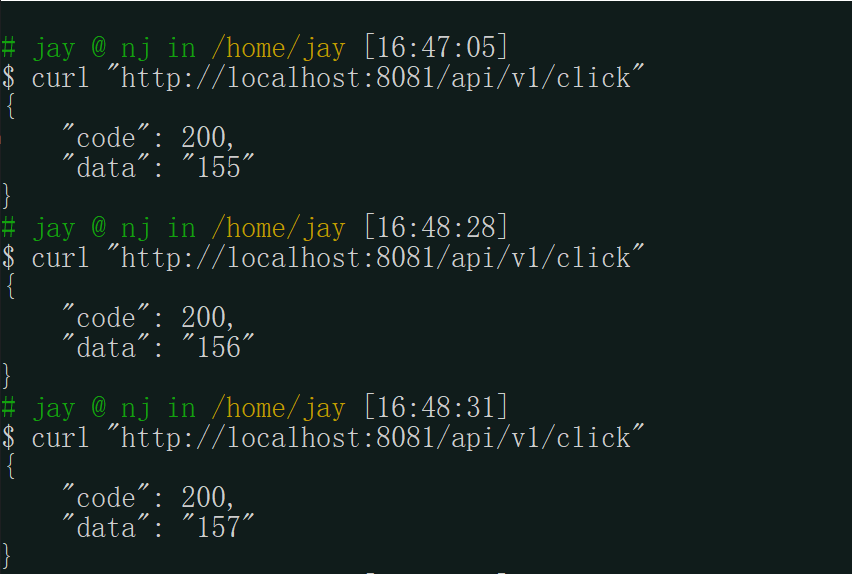
}测试后端程序
每请求一次该路由,值就会加1

前端代码
前端的难点在于
- 如何与后端进行交互
- 如何在页面刷新的时候去调用后端请求
解决方案
-
使用axios与后端进行交互
methods: { clickCount:function(){ var that = this; axios.get('http://localhost:8081/api/v1/click') .then(function(response) { that.click = response.data.data; }, function(err){}) } } -
Vue中的mounted可以在模板渲染html后进行调用,可以自动调用methods中的方法,而不必使用按钮点击进行触发
mounted(){ this.clickCount(); }
前端完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="./js/function.js"></script>
<script type="text/javascript">checkLog()</script>
<title>about</title>
</head>
<body>
<div id="app">
访问量: {{ click }}
</div>
<script src="./js/vue.js"></script>
<script src="./js/axios.min.js"></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
click: ''
},
methods: {
clickCount:function(){
var that = this;
axios.get('http://localhost:8081/api/v1/click')
.then(function(response) {
that.click = response.data.data;
}, function(err){})
}
},
mounted(){
this.clickCount();
}
})
</script>
</body>
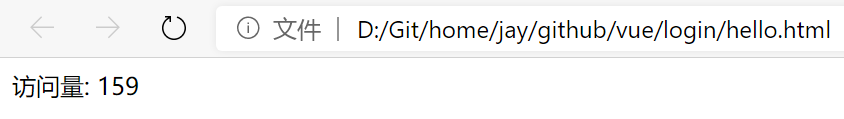
</html>前端测试


==该音乐播放器的完整代码示例在我的Github项目中==
链接为:https://github.com/nj-jay/music-player
欢迎star