web端数据实时更新是如何实现的?
为了实现Web端数据的实时更新,我们可以使用两种方式。
- Ajax 轮询,通过定时器,定时刷新数据,但是实时性不够,且造成服务器的压力比较大
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
http建立在tcp协议之上,tcp是双向连接的,但是http协议是请求才会有响应,一旦请求完就会释放连接,无法保持长时间的连接,自然无法完成数据的实时更新。但是可以通过定时器,定时去刷新页面,但是这是指标不治本的做法。
- websocket协议,双向连接并能够保持长连接。
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
Websocket是对http协议的升级,升级之后,可以相互发送信息,而http协议服务端是无法主动发消息给客户端的。
当然我们下面的重点肯定就是Websocket协议了。
Websocket简介
WebSocket 协议在2008年诞生,2011年成为国际标准。所有主流浏览器都已经支持了。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
其他特点包括:
(1)建立在 TCP 协议之上,服务器端的实现比较容易。
(2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
Websocket使用场景
- 聊天室
- 直播弹幕
- 实时数据更新
等
Websocket实战
本人写博客向来不只是单纯的介绍知识点,而是了解了之后,去做出一个实际的东西出来。
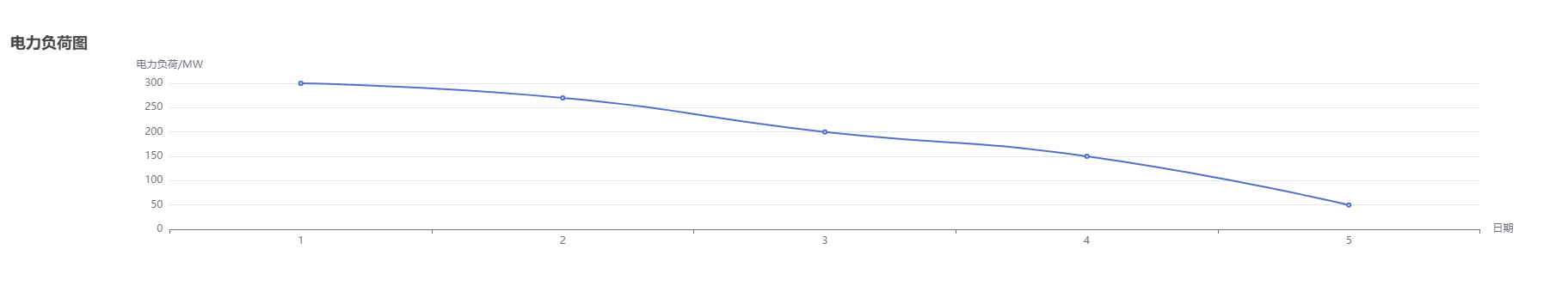
我们来做一个简单的Demo,实现Web端图表数据的实时更新,而不用去刷新页面。

当我们更新数据库中的数据之后,图表中的曲线将会自动更新,而不用通过刷新页面。
当然我们可以通过http协议的方式去获得数据,但是当数据更新后,必须要刷新页面才能看到数据的变化。这就是为什么我们要使用Websocket协议的原因了。
使用的技术栈为:
后端: go,gin,websocket第三方库,gorm
数据库:mysql
前端:vue2,vue-cli,echarts
由于该代码是为了公司的项目而写,所以将代码架构设计的比较详细。在这里只贴出核心代码。
func WsHandler(c *gin.Context) {
var (
wsConn *websocket.Conn
err error
data []byte
pl []float32
)
//从http升级协议为websocket协议
if wsConn, err = upgrader.Upgrade(c.Writer, c.Request, nil);err != nil {
return // 获取连接失败直接返回
}
for {
//从service层获取数据,并发送到客户端
pl = service.GetData()
data, _ = json.Marshal(pl)
if err = wsConn.WriteMessage(websocket.TextMessage, data); err != nil {
goto ERR // 发送消息失败,关闭连接
}
}
ERR:
// 关闭连接
wsConn.Close()
}<template>
<div id="myChart" :style="{width: '100%', height: '300px'}"></div>
</template>
<script>
import * as echarts from 'echarts';
export default {
name: "Echart",
data(){
return {
}
},
methods: {
drawLine(){
let myChart = echarts.init(document.getElementById("myChart"));
let option;
option = {
title: {
"text": "电力负荷",
},
xAxis: [{
name:'日期',
data: ["1", "2", "3", "4", "5"]
}],
yAxis: {
name:'电力负荷/MW',
type: 'value'
},
series: [{
name: '销量',
type: 'line',
smooth:'true',
data: [10, 20, 30, 40, 50]
}]
};
let ws = new WebSocket("ws://localhost:8081/ws")
ws.onopen = function () {
console.log("链接成功")
}
ws.onmessage = function (msg) {
let pl = JSON.parse(msg.data)
console.log(pl)
option.series[0].data = pl
option && myChart.setOption(option);
}
}
},
mounted() {
this.drawLine();
}
}
</script>
<style scoped>
</style>当我们更改数据库中的数据之后
web端的曲线将会实时更新。